Tips & tricks - Painting logos with photoshop
Sorry: This part is available in German only.Logos malen mit Photoshop
In letzter Zeit habe ich sehr viele Anfragen zu der Erstellung von Logos mit PhotoShop bekommen. Ich hatte mir eigentlich schon seit Jahren vorgenommen, dazu ein entsprechendes Tutorial hier unterzubringen, bin aber nie recht dazu gekommen. Nun ist es endlich soweit. Allerdings werde ich wohl mehrere Tutorials brauchen. Unter anderem möchte ich auch etwas zu der Benutzung des Wacom-Tablos schreiben, und dann natürlich noch einige allgemeine Hinweise. Aber dazu später.Um einen ersten Einstieg zu wagen, möchte ich an einem Beispiel zeigen, wie man an den Entwurf herangehen könnte. Dazu habe ich mir von Jan Unruh die Erlaubnis eingeholt, ein von Ihm entworfendes Logo verwenden zu können, um einige Kritikpunkte aufzuzählen und kurz zu zeigen, wie ich vorgehen würde. (ohne dabei zu behaupten, dass mein Ergebnis besser aussehe.)
folgende PhotoShop-Features werden behandelt
- Malen mit Brushes
- Wozu ein Wacom-Tablo gut sein kann
- Ebenen-Modus "Overlay"
- Texturen und Farben
Das Original:
 Diese Logo hat mit Jan geschickt, und mich gebeten einige Worte dazu zu schreiben. Diese Punkte
hatte ich damals in einer Mail aufgezählt:
Diese Logo hat mit Jan geschickt, und mich gebeten einige Worte dazu zu schreiben. Diese Punkte
hatte ich damals in einer Mail aufgezählt:
- Zeichne einfache Flächen ohne Farbverläufe mit HARTEN KONTUREN. Harte Konturen sind das A und O
- Danach kommen gruppierte Layer mit Farben und Verläufen über diesen ersten...
- Versuche OHNE Effekte (weder Ebenen-Effekte noch Filter) auszukommen und
bei Filtern nur: BLUR, MOTION-BLUR, SHARPEN; NOISE->ADD NOISE.
Konzentriere Dich besser auf die Möglichkeiten der Menü-Punkte unter Image->Adjust (Levels, Brightness/Kontrast, Hue/Saturation, Threshold) - Wenn Du merkst, dass Du länger als fünf Minuten mit Filtern herumspielst, fang wieder an zu zeichnen. Filter machen ein gutes Bild nicht unbedingt besser, aber ein schlechtes Bild meistens noch schlechter.
- Verwende keine Ebenen-Effekte ausser Drop-Shadow (ab PS6 ist Outline noch ganz brauchbar)
- Versuche anstatt mit Ebenen-Effekten mit neuen Layern zu arbeiten.
Zum Beispiel...
- CONTROL-Klicken auf das Thumbnail einer Ebene in der Layer-Palette
- Neue Ebene erstellen [CONTROL-SHIFT-N] (Name nicht vergessen)
- Schwarz wählen
- Fill [SHIFT-BACKSPACE]
- Deselektieren [CONTROL-D]
- Filter->BLUR->GAUSSCHEN BLUR
Das ist eigentlich genau das, was Drop-Shadow macht, nur dass Du hier wirklich die volle Kontrolle hast, so ist es kein Problem, die Schatten einzufärben oder zu korrigieren. Vielleicht sogar zu invertieren und mit einem BLUR->RADIAL_BLUR in ein "Shining" zu verwandeln.
- Suche Dir interessante Texturen (nimmt den Fotoaparat und mache Fotos von Betonwänden, Baggern und Abflussrohren und vieles mehr. Suche aber nicht im Internet danach, dass dauert zu lange und führt nicht unbedingt zum Erfolg, da die Auflösung meist zu schlecht ist.) Scan die Fotos ein und leg sie im Overlaymodus über Dein Logo.
- Arbeite sehr intensiv an der Typographie, also der eigentlichen Form der Buchstaben. Du kannst zwar auf vorhandene Schriftarten zurückgreifen, aber zu einem "Logo" gehört meist noch ein gewisser Feinschliff.
- Auch wenn es langwierig und anstrengend ist: Versuche die Umrisslinien mit Pfaden zu definieren. Das macht Dich auflösungsunanhängig und sorgt für richtige Kanten...
Ich versuch´s mal...

- Zunächst habe ich alle Effekte gelöscht, um mir die eigentliche Typographie anzuschauen. (Die Schriftart finde ich übrigens gar nicht schlecht).
- Um einen Kontrast zu kriegen habe ich einen neuen Layer darunter erstellt und schwarz gefüllt.
- Die Originalauflösung von 300x300 pixel habe ich auf 900x900 geändert und dann oben und unten etwas abgeschnitten. (Das hat die ohnehin weichen Kanten noch weiter ausfransen lassen)
- Um die Kanten wieder hinzukriegen habe ich alles mit Pfaden nachgezeichnet (mit etwas Übung in 5-10 Minuten zu schaffen.) Darauf achten, nicht zu viele Punkte zu setzten. Kurven kriegt man sehr schnell hin, indem man auf der geraden Verbindung von zwei Punkten einen neuen Punkt einfügt, und diesen verschiebt. Am besten ist es übrigens, immer mit dem normalen Pfad-Werkzeug zu arbeiten, und nur mit den Tasten CONTROL und ALT umzuschalten. Dabei immer darauf achten, wie der Maus-Zeiger aussieht...
- Den Pfad dann speichern (Arbeitspfade werden in der Pfad-Palette kursiv dargestellt und nicht mit der Datei gespeichert.)
- Neue Ebene erstellen... [CONTROL-SHIFT-N]
- Mit CONTROL auf das Thumb-Nail des Pfades klicken. Der Pfade wird in eine Auswahl umgewandelt und ausgeblendet. (Um einen Pfad auszuschalten, mit SHIFT klicken.)
- Die Selektierung mit Weiss füllen [SHIFT-BACKSPACE]
- Transformieren [CONTROL-T] und perspektivisch verzerren CONTROL-ALT-SHIFT auf der linken oberen Ecke)...
-
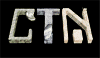
 Um einen dreidimensionalen Körper zu kriegen, habe ich von diesem gefülltem Layer, eine Kopie erstellt.
Um einen dreidimensionalen Körper zu kriegen, habe ich von diesem gefülltem Layer, eine Kopie erstellt.
- Den neuen Layer auswählen und mit IMAGE->ADJUST->LEVELS [CONTOL-L] dunkler färben.
- Den neuen Layer unter des hellen Layer verschieben...
- ...und mit Transform [CONTROL-T] und gedrückter ALT und SHIFT-Taste verkleinern und etwas nach unten verschieben.
 Die beiden Ebenen zusammenfügen [CONTROL-E].
Die beiden Ebenen zusammenfügen [CONTROL-E].
- Den Zwischenraum mit einem hartem Brush und 100% Deckkraft ausmalen.
- In den Kanten mit einem weichem Brush und wenig Deckkraft etwas Reflektion andeuten.
- Allgemeiner Hinweis zu Brushes: Kein Airbrush verwenden! Lieber harte Brushes (hard Edges) verwenden, denn wir wollen exakte Kanten. Wer auch nur halbwegs daran interessiert ist, gezeichnete Grafiken mit seinem Computer zu erstellen, für den wird eine Wacom-Tablo wichtiger, als die Prozesserleistung. (sieh weiter unten)
 Lock Transparency, um die Aussenkanten nicht zu verlieren.
Lock Transparency, um die Aussenkanten nicht zu verlieren.
 In den Ecken mit geringer Brushes und Deckkraft etwas Schlagschatten andeuten.
In den Ecken mit geringer Brushes und Deckkraft etwas Schlagschatten andeuten.

 Eine neue Ebene erstellen und etwas Struktur hinzufügen. (Risse, Brüche, Kratzer, was
einem gerade so einfällt.) Auch hier ist ein Wacom unersetzlich.
Eine neue Ebene erstellen und etwas Struktur hinzufügen. (Risse, Brüche, Kratzer, was
einem gerade so einfällt.) Auch hier ist ein Wacom unersetzlich.


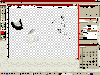
 Nun kommt der eigentliche Clou: Die schwarz/weisse Zeichnung wird coloriert und mit
Oberflächen versehen. Dazu bietet sich in PhotoShop der Overlay-Modus an. Dieser kommt nur
bei Flächen mit mittlerer Helligkeit zur Geltung, auf rein schwarzen oder weissen Flächen erscheint
ein darüberliegender Layer im Overlay-Modus also unsichtbar.
Nun kommt der eigentliche Clou: Die schwarz/weisse Zeichnung wird coloriert und mit
Oberflächen versehen. Dazu bietet sich in PhotoShop der Overlay-Modus an. Dieser kommt nur
bei Flächen mit mittlerer Helligkeit zur Geltung, auf rein schwarzen oder weissen Flächen erscheint
ein darüberliegender Layer im Overlay-Modus also unsichtbar.
Die Texturen werden vorher etwas korrigiert (Tonwerte ausgleichen) und dann mit Drag&Drop in unser Bild gezogen. Ich habe hier vier verschiedene Beispiele verwendet. (Mit einer einzelnen Textur würde das Ergebnis wahrscheinlich besser aussehen, aber der Deutlichkeit halber...) Die Texturen sollten nicht zu viele Details enthalten (das Muster der ganz linken wirkt schon wieder störend, da die Dreidimensionalität des Logos verloren geht). Notfalls können sie ähnlich perspektivisch verzerrt werden, wie das Logo weiter oben. Um die originalen Formen des Logos deutlicher herauszustellen, habe ich eine Adjustment-Layer ("Levels") über dem Logo hinzugefügt.
ein paar Schritte weiter...

 Unabhängig vom Thema dieses Tutorials habe ich noch einige Effekte hinzugefügt, weil es mir
gerade so viel Spaß gemacht hat. Dazu noch folgende Erklärungen...
Unabhängig vom Thema dieses Tutorials habe ich noch einige Effekte hinzugefügt, weil es mir
gerade so viel Spaß gemacht hat. Dazu noch folgende Erklärungen...
- Die "Cube"-Layer sind vergrösserte Kopien eines zusammengefassten Ausschnittes vom Logo. Dazu habe ich eine Selektierung des unteren "Blockes" im "N" vorgenommen und danach ein "Copy merged" [CONRTOL-SHIFT-C] erzeugt und wieder eingefügt [CONRTOL-V]. Diese Prozedur fasst alle Einstellungsebenen und Overlay-Layer in einem neuem Layer zusammen. Die schwarze Hintergrund- Ebene war dabei ausgeblendet, damit die Transparenz nicht verlorengeht.
- Die so erzeugten Ebenen habe ich in der Deckkraft variiert und mit "Smudge" noch etwas verwischt, um eine Bewegung anzudeuten (FILTER->BLUR->MOTION BLUR hätte es auch getan)
- Eigentlich wollte ich diesen Block als eine Art Tropfen aus dem Wasser springen lassen (Wie in der Jacob´s-Kaffee-Werbung) hab´s aber nicht hinbekommen ;-) (und die Zeit war knapp.)
- "Some More Shading" dunkelt die Innenseite des "C" ab, da der 3D-Effekt hier verloren ging.
- Der "Schatten auf dem Wasser" ist eine mit schwarz gefüllte, weichgezeichnete Selektierung des Logos.
- "Wasser Weiss"(e) soll einige Reflektionen auf dem Wasser darstellen. Mit weichem Brush und geringer Deckkraft gemalte Schlieren.
- bei der "Spieglung vom Logo" handelt es sich wiederum um eine zusammengefasste Kopie des Logos. [CONROL-SHIFT-C], [CONTROL-V]. Die Deckkraft wurde variert. Das Logo habe ich mit FILTER->DISTORT->WAVE verzerrt. (Ja, ich weiss... oben habe ich noch gesagt, Filter sind schlecht...)
Was noch fehlt...
Wohlgemerkt, ich bin mit diesem Logo nicht zufrieden (sonst wäre es auch in der Gallery), aber immerhin vermittelt es einige grundliegende Konzepte, wie ich herangehe. Würde mich jemand zu diesem Logo fragen, würden mir folgende Dinge einfallen...- Die Typographie passt nicht zu den Texturen
- Die Texturen untereinander passen nicht. (die Linke und die rechte wären alleine besser. Die ganz linke ist scheisse)
- Der Schatten auf dem Wasser hätte ausgearbeitet werden müssen
- Das Logo wirkt zu weichgezeichnet
- Der Effekt mit dem Würfel wirkt "ausmittig" und unmotiviert.
- Der Effekt im Stiel des "T" ist interessant, aber das Innenleben müsste viel schmaler sein, als der obere Teil des "T"s.
- Für die Texturlastigkeit des Logos ist die Typographie zu dünn und nicht ausgewogen.
- Der Glanz-Effekt auf dem linken Teil des "C" ist zu übertrieben. Vielleicht hätte man hier ein Lense-Flare andeuten können. (Lense-Flare sind übringens immer peinlich, wenn sie als Lense-Flare zu erkennen sind.)
- Die eigentlich interessante Struktur im "N" wird durch die Würfel verdeckt.
und was sonst noch interessant sein könnte
- Das Logo hat mich ungefähr eine halbe Stunden gekostet, danach habe ich angefangen mit den "Cubes" zu experimentieren und schließlich frustriert abgebrochen.
- Erstellt wurde das Logo mit PhotoShop 5.
- Ich arbeite mit Windows-NT, einem Pentium II 350 MHZ sowie 256 MB Ram
- Vor einige Zeit habe ich mir für 700 DM ein A4-Wacom-Tablo zugelegt. Kann ich nur empfehlen, allerdings hätte mir persönlich ein A5 vollkommen gereicht. Nachher ist man immer im klüger.
- Wer ganz viel zu PhotoShop lernen möchte, sollte sich das "Photoshop WOW-Book" kaufen (egal für welche PS-Version. Viel ändert sich sowieso nie.) Fortführend kann ich das "Photoshop Kreativ Kochbuch" empfehlen. Sehr tiefgehend, aber recht kompliziert.
Und nächstes mal...
Das nächste Tutorial wird zusätzlich noch die Konzepte von "Layer-Masks" und gruppierte Layern vermitteln. Außerdem werde ich wahrscheinlich MAX mit einbeziehen.
Letzte Änderung: 13.Februar 2001